사이트 만들기 최종본
(헤더, 배너, 슬라이드, 카드, 이미지, 텍스트,이미지/텍스트, 푸터 유형) 을 합친 사이트 입니다.
블로그
슬라이드 유형 : https://ehcjswo.tistory.com/42
이미지 유형 : https://ehcjswo.tistory.com/36
이미지/텍스트 유형 : https://ehcjswo.tistory.com/41
푸터 유형 : https://ehcjswo.tistory.com/51
블로그에 포스팅을 안한 사이트가 많지만 완성은 다 했습니다!
완성 화면
헤더 : https://ehcjswo.github.io/web2023/site/headerType/headerType01.html
슬라이드 : https://ehcjswo.github.io/web2023/site/sliderType/sliderType01.html
이미지 : https://ehcjswo.github.io/web2023/site/imageType/imageType01.html
이미지/텍스트 : https://ehcjswo.github.io/web2023/site/imgtextType/imgtextType01.html
카드 : https://ehcjswo.github.io/web2023/site/cardType/cardType01.html
배너: https://ehcjswo.github.io/web2023/site/bannerType/bannerType01.html
텍스트 : https://ehcjswo.github.io/web2023/site/textType/textType01.html
푸터 : https://ehcjswo.github.io/web2023/site/footerType/footerType01.html
https://ehcjswo.github.io/web2023/site/site1/index.html
링크에 들어가 보면 완벽히 볼 수 있습니다.
VSCode
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>사이트 만들기1</title>
<!-- SEO -->
<meta name="author" content="김도현">
<meta name="description" content="김도현이랑 함께 만드는 사이트 튜토리얼입니다.">
<meta name="keyword" content="김도현,사이트,사이트 만들기, 사이트 튜토리얼">
<meta name="robots" content="all">
<!-- 파비콘 -->
<link rel="shortcut icon" type="image/x-icon" href="assets/ico/favicon.png"/>
<link rel="apple-touch-icon" sizes="114x114" href="assets/ico/favicon.png"/>
<link rel="apple-touch-icon" href="assets/ico/favicon.png"/>
<!-- CSS -->
<link rel="stylesheet" href="assets/css/fonts.css">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/common.css">
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<div id="skip">
<a href="#">헤더 영역 바로가기</a>
<a href="#">슬라이드 영역 바로가기</a>
<a href="#">이미지 영역 바로가기</a>
<a href="#">이미지/텍스트 영역 바로가기</a>
<a href="#">카드 영역 바로가기</a>
<a href="#">배너 영역 바로가기</a>
<a href="#">텍스트 영역 바로가기</a>
<a href="#">푸터 영역 바로가기</a>
</div>
<!-- //skip -->
<header id="header" style="display: none;">
<div class="header__inner">
<h1 class="header__logo"> Plant Planner</h1>
<nav class="header__menu">
<ul>
<li><a href="#">소개</a></li>
<li><a href="#">이로운 점</a></li>
<li><a href="#">주의할 점</a></li>
<li><a href="#">관리방법</a></li>
<li><a href="#">공지사항</a></li>
<li><a href="#">연락방법</a></li>
</ul>
</nav>
<div class="header__member">
<a href="#">로그인</a>
</div>
</div>
</header>
<!-- headerType -->
<main id="main">
<section id="sliderType" class="nexon" style="display: none;">
<div class="slider__inner">
<h2 class="blind">메인 슬라이드 영역</h2>
<div class="slider">
<div class="slider__info container">
<span class="small">EVENT</span>
<h3 class="title">고민하지 마세요!</h3>
<p class="desc">매일매일 힘든 일상에서, 달콤한 한 입의 쉼을 드세요. 우리의 간식은 당신의 하루를 달달하게 만들어줄 거예요.</p>
<div class="btn">
<a href="#">자세히 보기</a>
<a href="#">상담 요청</a>
</div>
</div>
<div class="slider__arrow">
<a href="#"><span class="blind">이전 이미지</span></a>
<a href="#"><span class="blind">다음 이미지</span></a>
</div>
<div class="slider__dot">
<a href="#" class="dot active"><span class="blind">첫번째 이미지</span></a>
<a href="#" class="dot"><span class="blind">두번째 이미지</span></a>
<a href="#" class="dot"><span class="blind">세번째 이미지</span></a>
<a href="#" class="play"><span class="blind">플레이</span></a>
<a href="#" class="stop"><span class="blind">정지</span></a>
</div>
</div>
<!-- <div class="slider"></div>
<div class="slider"></div> -->
</div>
</section>
<!-- //sliderType -->
<section id="imageType" class="nexon section center" >
<h2 class="section__h2 center">어떤 간식이 더 맛있을까</h2>
<p class="section__desc center">어떤 간식이 야무지게 나를 만족시킬수 있을까요?</p>
<div class="image__inner container">
<article class="image">
<figure class="image__header">
<img src="../site1/assets/img/imageType01_01.jpg" alt="사탕을 입에 넣어보세요">
</figure>
<div class="image__body">
<h3 class="title">사탕을 입에 넣어보세요</h3>
<p class="desc">다 녹을때까지 깨물어 먹지마세요.천천히 녹여 드셔야 오래갑니다.</p>
<a href="#" class="btn">자세히보기</a>
</div>
</article>
<article class="image">
<figure>
<img src="../site1/assets/img/imageType01_02.jpg" alt="크게 한입 깨물어보세요">
</figure>
<div class="image__body">
<h3 class="title">크게 한입 깨물어보세요</h3>
<p class="desc">달콤함을 커피와 함께 드시면 좋습니다</p>
<a href="#" class="btn">자세히보기</a>
</div>
</article>
</div>
</section>
<!-- //imageType -->
<section id="imgTextType" class="nexon section gray">
<h2 class="blind">수많은 종류의 식물들</h2>
<div class="container">
<div class="img_text__inner">
<article class="img_text__text">
<span class="section__small">NOTICE</span>
<h3>수 많은 간식의 종류</h3>
<p>간식은 다양한 종류가 있습니다. 자신이 좋아하는 종류의 간식을 선택하고, 그 간식을 즐기기 위한 시간을 가져보세요. 간식을 즐기기 위해 충분한 시간을 가지는 것은 행복감을 느끼는 데 큰 도움이 됩니다.</p>
<ul>
<li><a href="#">과일 (바나나, 사과, 오렌지, 딸기 등)</a></li>
<li><a href="#">초콜릿 (땅콩초콜릿, 밀크 초콜릿 등)</a></li>
<li><a href="#">쿠키 (초코칩 쿠키, 버터 쿠키, 오트밀 쿠키 등)</a></li>
<li><a href="#">케이크 (초콜릿 케이크, 생크림 케이크 등)</a></li>
<li><a href="#">아이스크림 (바닐라, 초콜릿, 딸기, 민트 등)</a></li>
<li><a href="#">과자 (스낵과자, 쿠키와퍼, 빼빼로, 참깨빵 등)</a></li>
<li><a href="#">캔디 (하드 캔디, 젤리캔디, 머랭캔디 등)</a></li>
</ul>
</article>
<article class="img_text__img i1">
<a href="#"></a>
</article>
<article class="img_text__img i2">
<a href="#"></a>
</article>
</div>
</div>
</section>
<!-- //imgTextType -->
<section id="cardType" class="nexon section">
<div class="container">
<h2 class="section__h2">어떤 간식을 먹어볼까요</h2>
<p class="section__desc">어떤 간식이 야무지게 나를 만족시킬수 있을까요? 아무리 먹어도 질리지 않는 간식을 어떤 종류를 먹어야 자신을 만족시킬 수 있을까 하고 행복한 고민을 해보아요.</p>
<div class="card__inner">
<article class="card">
<figure class="card__header">
<img src="../asset/img/cardType01_01.jpg" alt="케이크는 어떠신가요?">
</figure>
<div class="card__body">
<h3 class="title">케이크는 어떠신가요?</h3>
<p class="desc">각 식물마다 적합한 조도, 온도, 습도, 토양 등의 환경 조건이 다릅니다. 해당 환경 조건에 맞게 식물을 배치하고, 유지하는 것이 중요합니다. 적합한 관경 조성은 가장 중요한 조건입니다.</p>
<a href="#" class="btn">자세히 보기
</a>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="../asset/img/cardType01_02.jpg" alt="아이스크림은 어떠신가요?">
</figure>
<div class="card__body">
<h3 class="title">아이스크림은 어떠신가요?</h3>
<p class="desc">아이스크림은 시원하고 달콤하며 부드러운 식감이 매력적입니다. 바닐라, 초콜릿, 딸기, 카라멜, 민트 등 각기 다른 맛이 있어서 취향에 맞게 선택할 수 있습니다.</p>
<a href="#" class="btn">자세히 보기
</a>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="../asset/img/cardType01_03.jpg" alt="적절한 환경조건 유지하기">
</figure>
<div class="card__body">
<h3 class="title">식사는 없어. 배고파도</h3>
<p class="desc">쿠키는 작고 손쉽게 먹을 수 있는 디저트로, 간식으로 자주 즐겨먹습니다. 달콤하고 부드러운 식감이 매력적이며, 취향에 따라 초콜릿 칩, 땅콩 버터, 오트밀 등 다양한 재료를 다양합니다.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
</div>
</div>
</section>
<!-- //cardType -->
<section id="bannerType" class="nexon section">
<div class="banner__inner">
<h2>간식 ASMR </h2>
<p>다양한 간식 ASMR은<br>유튜브를 통해 더욱 자세히 들을 수 있습니다.</p>
</div>
<address class="banner__right">
ehcjswo1@gmail.com
</address>
</section>
<!-- //bannerType -->
<section id="textType" class="nexon section center container">
<span class="section__small">NOTICE</span>
<h2 class="section__h2 mb70">간식의 무서운점</h2>
<div class="text__inner">
<div class="text t1">
<h3 class="text__title">비만</h3>
<p class="text__desc">과다한 간식 섭취는 비만 및 대사 증후군의 위험을 증가시킬 수 있습니다. 신체에 불필요한 에너지를 제공할 뿐만 아니라 체중 증가 및 당뇨병, 고혈압 등의 질병 발생 가능성을 높일 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t2">
<h3 class="text__title">소화장애</h3>
<p class="text__desc">과도한 간식 섭취는 소화장애의 원인이 될 수 있습니다. 간식은 대개 지방과 설탕이 많아 소화를 위해 추가적인 소화 효소가 필요할 수 있습니다. 소화장애 증상을 유발할 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t3">
<h3 class="text__title">치아 우식</h3>
<p class="text__desc">과도한 간식 섭취는 치아 우식의 위험을 증가시킬 수 있습니다. 많은 간식에는 설탕이 들어가 있으며, 이는 치아 표면을 부식시켜 치아 우식을 유발할 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t4">
<h3 class="text__title">영양 결핍</h3>
<p class="text__desc">간식은 대개 고칼로리 및 낮은 영양소 함량을 가지고 있습니다. 과도한 간식 섭취로 인해 식사 대체로 인해 필요한 영양소가 충분하지 않아 영양 결핍 증상이 나타날 수 있습니다. </p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t5">
<h3 class="text__title">고혈압</h3>
<p class="text__desc">간식에는 보통 많은 나트륨이 함유되어 있습니다. 너무 많은 나트륨은 고혈압을 유발할 수 있으며, 이는 중대한 건강 문제가 될 수 있습니다. 적당한 양의 간식을 섭취해야 합니다. </p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t6">
<h3 class="text__title">콜레스테롤</h3>
<p class="text__desc">과도한 간식 섭취는 콜레스테롤 수치를 높일 수 있습니다. 콜레스테롤이 너무 높으면 동맥경화, 심장 질환 등의 질병을 유발할 수 있습니다. 적당히 조절해야 합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
</section>
<!-- //textType -->
</main>
<!-- //mainType -->
<footer id="footer" class="section gray">
<div class="footer__inner container">
<div class="footer__menu">
<div>
<h3>간식 사이트</h3>
<ul>
<li><a href="#">소개하기</a></li>
<li><a href="#">간식 이야기</a></li>
<li><a href="#">간식 추천</a></li>
<li><a href="#">간식 만들기</a></li>
</ul>
</div>
<!-- // 1 -->
<div>
<h3>인기 상품 </h3>
<ul>
<li><a href="#">상품 목록</a></li>
<li><a href="#">간식 추천</a></li>
<li><a href="#">간식 고르기</a></li>
</ul>
</div>
<!-- //2 -->
<div>
<h3>쿠키</h3>
<ul>
<li><a href="#">인기 상품 </a></li>
<li><a href="#">간식 랭킹</a></li>
<li><a href="#">간식 세일</a></li>
<li><a href="#">간식 목록</a></li>
</ul>
</div>
<!-- //3 -->
<div>
<h3>케이크</h3>
<ul>
<li><a href="#">인기 상품 </a></li>
<li><a href="#">간식 랭킹</a></li>
<li><a href="#">간식 세일</a></li>
<li><a href="#">간식 목록</a></li>
</ul>
</div>
<!-- //4 -->
<div>
<h3>음료수</h3>
<ul>
<li><a href="#">인기 상품 </a></li>
<li><a href="#">간식 랭킹</a></li>
<li><a href="#">간식 세일</a></li>
<li><a href="#">간식 목록</a></li>
</ul>
</div>
<!-- //5 -->
<div>
<h3>정보</h3>
<ul>
<li><a href="#">이용 약관</a></li>
<li><a href="#">간식 주의점</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">제휴 광고</a></li>
</ul>
</div>
<!-- //6 -->
</div>
<!-- // 메뉴 부분 -->
<address class="footer__right">
2023 KDH Snack 사이트 Portfolio is Power<br>All Right Reserved
</address>
</div>
</footer>
<!-- //footerType -->
</body>
</html>와우! 코드가 깁니다. 그동안 만든 사이트들을 합쳤기 때문이죠!
사이트를 합쳐놓은 만큼 css쪽이 난리가 나기때문에 각자 따로짜줬습니다.
<meta> 요소는 문서의 메타데이터를 정의하는 데 사용됩니다.
charset 속성은 문서의 문자 인코딩을 나타내며, UTF-8로 설정되어 있습니다.
http-equiv 속성은 HTTP 헤더 정보를 정의하는 데 사용됩니다. X-UA-Compatible 속성은 브라우저 호환성 모드를 설정하는 데 사용됩니다.
name 속성은 메타 데이터의 이름을 지정합니다. author, description, keyword, robots 등의 속성이 사용되었습니다.
content 속성은 메타 데이터의 내용을 지정합니다.
<title> 요소는 문서의 제목을 나타냅니다.
파비콘(favicon)은 웹사이트를 대표하는 아이콘을 말합니다. <link> 요소를 통해 파비콘을 설정할 수 있습니다.
CSS 스타일시트는 문서의 디자인을 나타내는 데 사용됩니다. <link> 요소를 통해 각각의 CSS 파일을 연결할 수 있습니다. 위 코드에서는 fonts.css, reset.css, common.css, style.css 파일을 연결하고 있습니다.
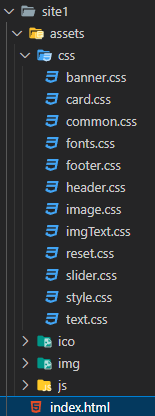
CSS

common.css, reset.css 는 공용 css이고,
각 사이트마다 css를 만들어 놓은 모습 입니다.
미디어 쿼리
미디어 쿼리란?
미디어쿼리(Media Queries)는 웹페이지를 다양한 기기와 화면 크기에 대응할 수 있도록 CSS 스타일링을 조정하는 기술입니다.
웹사이트가 여러 기기와 화면 크기에서 일관된 모습을 보여주기 위해서는 각각의 기기나 화면 크기에 맞는 스타일링이 필요합니다. 이를 위해서 미디어쿼리를 사용하여 웹페이지의 CSS 스타일을 조건부로 변경할 수 있습니다.
예를 들어, 모바일 화면에서는 글씨 크기를 작게, 넓이를 좁게 설정하고, 태블릿 화면에서는 중간 정도의 글씨 크기와 넓이를 설정하고, 데스크톱 화면에서는 큰 글씨 크기와 넓이를 설정하는 등의 작업을 미디어쿼리를 이용하여 구현할 수 있습니다.
미디어쿼리는 또한 특정 미디어 타입, 해상도, 디바이스 방향 등과 같은 다양한 속성을 기반으로 스타일을 적용할 수 있습니다. 이를 통해 웹디자이너는 다양한 기기와 해상도에서 일관된 사용자 경험을 제공할 수 있습니다.
#bannerType {
background-color: #9CECF9;
background-image: url(../img/bannerType01_01.jpg);
background-repeat: no-repeat;
}
.banner__inner {
text-align: center;
color: #1A91FF;
}
.banner__inner h2 {
font-size: 50px;
color: #1A91FF;
text-align: center;
margin-bottom: 50px;
}
.banner__inner p {
font-size: 16px;
line-height: 1.7;
text-align: center;
color: #1A91FF;
margin-bottom: 100px;
}
.banner__right {
text-align: center;
color: #1A91FF;
}
.banner__inner a {
color: #1A91FF;
}
/* 미디어 쿼리 */
@media (max-width: 960px){
.banner__inner h2 {
font-size: 40px;
}
}
@media (max-width: 600px){
.banner__inner h2 {
font-size: 30px;
}
.banner__inner p {
margin-bottom: 50px;
}
}배너 사이트의 css 입니다!
모바일로 화면을 봤을때 화면깨짐을 최대한 줄이기 위해 미디어 쿼리를 추가했습니다.
@media (max-width: 960px){
.banner__inner h2 {
font-size: 40px;
}
}.banner__inner h2 클래스는 맨 위에 있는 제목입니다.
모바일 화면이 960px이하일때 폰트 사이즈가 50px에서 40px 로 줄어듭니다.
폰트 사이즈 50px은 컴퓨터(윈도우) 화면 기준이기 때문에 비교적 작은 모바일 화면에서는 50px이 과하게 보일 수 있습니다.
@media (max-width: 600px){
.banner__inner h2 {
font-size: 30px;
}
.banner__inner p {
margin-bottom: 50px;
}
}.banner__inner h2 모바일 화면이 600px이하일때 폰트 사이즈가 40px에서 30px 로 줄어듭니다.
.banner__inner p 클래스는 제목 밑에 내용입니다.
margin-bottom: 100px; 에서 50px로 바꿔주어 작은 모바일 화면에서 편하게 볼 수 있게 만들었습니다.

[ 텍스트 타입의 이미지 쿼리 예시 입니다. ]
