반응형
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
깃허브 내가 넣어놨던 파일들을 어떻게 불러야 하는지 모를때
우선 깃허브 홈페이지에 접속하시고 로그인 해주세요.

우측상단에 프로필을 눌러서 들어가 주세요.

Repositories(저장소란 뜻)
Repositories 를 누르면 내가 저장한 VSCode파일들이 뜹니다.

[ < > Code ] 를 누르시면 창이 뜹니다.
여기서 Open with GitHub Desktop 을 눌러주세요.

이게 뜨시는분은 열기.

깃허브 프로그램 창이 뜨게됩니다.
여기서 그냥 클론버튼을 누르시면 현재경로인 '다운로드' 폴더쪽에 파일을 받게 됩니다.
저는 학원이랑 비슷한 환경으로 만들기 위해,

Choose... 를 눌러
내문서-GitHub 폴더로 경로를 변경해 줬습니다.

클론 버튼을 누르게 되면 VSCode파일을 다운로드를 받습니다.

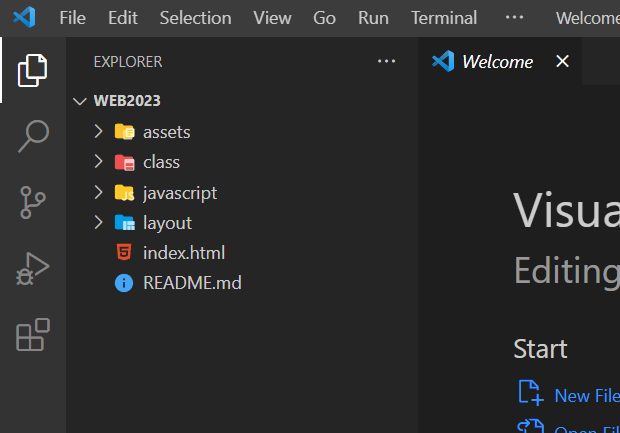
Open in Visual Studio Code 버튼을 누르게 되면

우리가 만들었던 코드들을 바로 만날 수 있습니다.

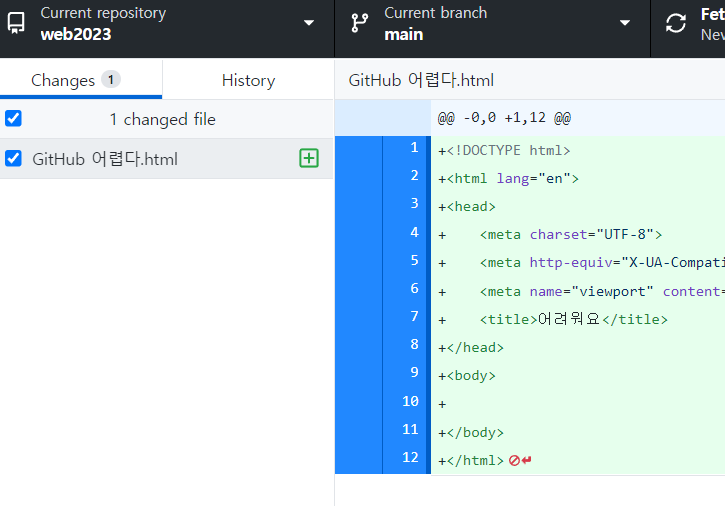
연동도 잘 된 모습입니다.
