이미지 / 텍스트 유형 사이트
웹 디자인에서 이미지 / 텍스트는 중요한 역할을 담당하며 웹 페이지의 시각적인 효과를 높이는 데 기여합니다.
[완성된 이미지/텍스트 유형 사이트]
VSCode
<body>
<section class="imgtext__wrap section nexon">
<div class="container">
<div class="imgtext__inner">
<article class="imgtext">
<div class="imgtext__body">
<span class="section__small">NOTICE</span>
<h2 class="title">수 많은 간식의 종류</h2>
<p class="desc">간식은 다양한 종류가 있습니다. 자신이 좋아하는 종류의 간식을 선택하고, 그 간식을 즐기기 위한 시간을 가져보세요. 간식을 즐기기 위해 충분한 시간을 가지는 것은 행복감을 느끼는 데 큰 도움이 됩니다.</p>
<p class="desc">· 과일 (바나나, 사과, 오렌지, 딸기 등)<br>
· 초콜릿 (땅콩초콜릿, 밀크 초콜릿 등)<br>
· 쿠키 (초코칩 쿠키, 버터 쿠키, 오트밀 쿠키 등)<br>
· 케이크 (초콜릿 케이크, 생크림 케이크 등)<br>
· 아이스크림 (바닐라, 초콜릿, 딸기, 민트 등)<br>
· 과자 (스낵과자, 쿠키와퍼, 빼빼로, 참깨빵 등)<br>
· 캔디 (하드 캔디, 젤리캔디, 머랭캔디 등)</p>
</div>
</article>
<article class="imgtext">
<figure class="imgtext__header">
<img src="../asset/img/imatextType01_01.jpg" alt="아이스크림은 어떠신가요?">
</figure>
</article>
<article class="imgtext">
<figure class="imgtext__header">
<img src="../asset/img/imatextType01_02.jpg" alt="식사는 없어. 배고파도">
</figure>
</article>
</div>
</div>
</div>
</section>
</body>이번 사이트 구조는 쉬운편 인거 같습니다.
imgtext__wrap 태그 틀 안에 텍스트칸 하나와 이미지 두장을 넣을 container 태그 클래스를 만들고
그 안에 imgtext__inner 태그안에 텍스트,이미지 두장을 넣을 태그들을 줍니다.
CSS Figure 속성은 이미지나 동영상 등의 미디어 콘텐츠를 표시하는 HTML 요소를 스타일링하는 데 사용됩니다.
Figure 요소는 일반적으로 이미지와 캡션을 포함하며, CSS Figure 속성은 이러한 콘텐츠의 스타일을 조정할 수 있도록 합니다.
- figure: Figure 요소에 대한 스타일을 지정합니다.
- figcaption: Figure 요소의 캡션에 대한 스타일을 지정합니다.
figure태그안에 사진넣고~ imgtext__header 클래스를 만들어 그 안에 사진들을 넣어주면 됩니다~
<style>
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color:#000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
border-radius: 10px;
}
/* common */
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0,0,0,0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__h2 {
font-size: 50px;
color: #000;
font-weight: 400;
margin-bottom: 30px;
line-height: 1;
}
.section__desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
/* imgtext__type */
.imgtext__inner {
display: flex;
justify-content: space-between;
}
.imgtext__inner .imgtext {
width: 32.3333%;
}
.imgtext__header {
display: inline-block;
}
.imgtext__body .title {
font-size: 50px;
margin-bottom: 25px;
}
.imgtext__body .desc{
font-size: 16px;
color: #666;
line-height: 1.5;
margin-bottom: 15px;
}
.section__small {
font-size: 14px;
border-radius: 50px;
background-color: #FF8F8F;
color: #fff;
padding: 1px 23px;
text-transform:uppercase;
margin-bottom: 20px;
display: inline-block;
}
</style>스타일쪽입니다.

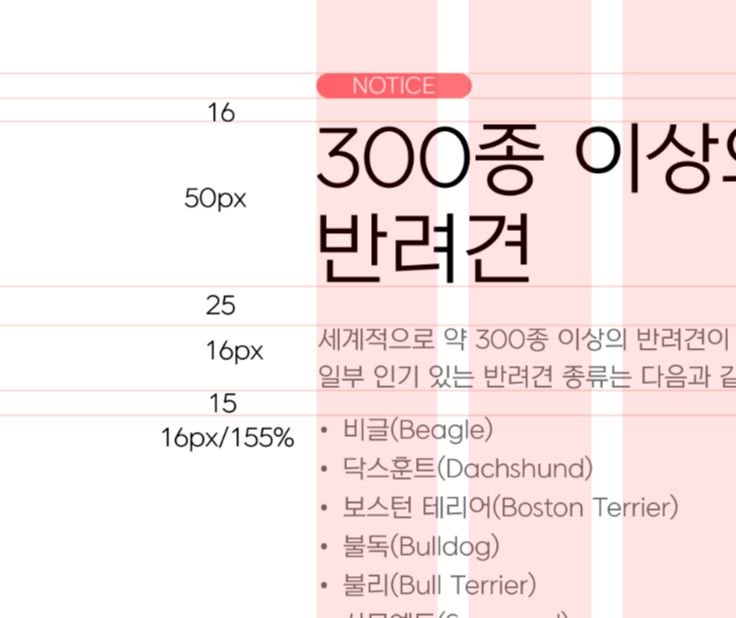
[ 줄간격 정보 ]
간격, 글자픽셀을 맞춰 위아래 줄을 잘 세워줍니다~
우선 section태그에 padding: 120px 을 주어 위에 보기좋은 간격을 줍니다.
동그란 NOTICE를 만들기 위해 border-radius: 50px을 주면 됩니다. 살짝 동글동글~
바로 margin-bottom : 16px을 주어 바로 밑에 제목과 간격을 주고,
큰 제목도 font-size: 50px을 주고 margin-bottom: 25px을 주어 내용들과 거리를 줍니다.
밑에 들어 갈 내용들은 font-size: 16px , line-height: 1.5 을 줘서 줄간격을 줍니다.
[ 선생님이 집에 안보내주개... 😂]
