CSS nth에 대해 알아봅시다!
CSS에서 nth는 특정 요소의 순서에 따라 스타일을 적용하는 데 사용되는 유용한 선택자입니다.
nth 선택자는 nth-child(), nth-of-type(), nth-last-child(), nth-last-of-type()와 같은 다양한 유형이 있습니다.
nth-child( n )
선택자는 해당 요소의 부모 요소의 모든 자식 요소 중 n번째 요소에 대한 스타일을 적용합니다.
n은 정수 값이며, 0 또는 음수 값을 사용할 수도 있습니다.
<ul>
<li>사과</li>
<li>바나나</li>
<li>딸기</li>
<li>오렌지</li>
<li>포도</li>
</ul>li:nth-child(3) {
color: red;
}
위의 코드는 ul 요소의 모든 자식 li 요소 중에서 세 번째 li 요소에 대해 color: red 스타일을 적용합니다. 결과적으로 딸기라는 텍스트가 빨간색으로 변경됩니다.
홀수/짝수 인덱스 요소에 스타일 적용하기
<ul>
<li>사과</li>
<li>바나나</li>
<li>딸기</li>
<li>오렌지</li>
<li>포도</li>
</ul>li:nth-child(even) { //짝수
color: red;
}
li:nth-child(odd) { //홀수
color: blue;
}
ul 요소의 모든 자식 li 요소 중에서
짝수 번째 li 요소에는 color: red 스타일을,
홀수 번째 li 요소에는 color: blue 스타일을 적용합니다.
결과적으로 사과, 딸기, 포도 요소는 파란색 글씨가 되고, 바나나, 오렌지 요소는 빨간 글씨가 됩니다.
n배수 인덱스 요소에 스타일 적용하기
<ul>
<li>사과</li>
<li>바나나</li>
<li>딸기</li>
<li>오렌지</li>
<li>포도</li>
</ul>li:nth-child(2n) {
color: red;
}
li:nth-child(5n) {
color: blue;
}
ul 요소의 모든 자식 li 요소 중에서
2의 배수 li 요소에는 color: red 스타일을,
5의 배수 li 요소에는 color: blue 스타일을 적용합니다.
결과적으로 2의 배수인 바나나, 오렌지 요소는 빨간 글씨가 되고, 5의 배수인 포도는 파란 글씨가 됩니다.
nth-of-type
선택자는 선택한 부모 요소의 자식 요소 중에서 동일한 유형의 요소 중에서 특정 인덱스를 가진 요소를 선택합니다.
이 선택자는 부모 요소의 자식 요소들 중에서 지정된 유형의 요소 중에서 지정된 순서에 해당하는 요소를 선택할 때 사용됩니다.
<div>
<p>첫 번째</p>
<p>두 번째</p>
<div>세 번째</div>
<p>네 번째</p>
<span>다섯 번째</span>
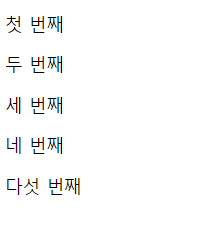
</div>p:nth-of-type(3) {
color: red;
}
nth-of-type은 부모 요소의 자식 요소 중 type 조건을 만족하는 n번째 자식 요소를 의미합니다.
p:nth-of-type(3)라고 입력했으니 부모 요소의 세 번째 <p></p> 자식 요소를 선택합니다.
nth-child와 nth-of-type의 차이점
<div>
<p>첫 번째</p>
<p>두 번째</p>
<div>세 번째</div>
<p>네 번째</p>
<span>다섯 번째</span>
</div>p:nth-child(3) {
color: red;
}
부모 요소를 기준으로 두 번째 자식 요소를 선택하기 때문에 세 번째 요소는 div 요소 이기 때문에 적용이 안된 모습입니다.
p:nth-child(4) {
color: red;
}
네 번째 요소는 p 요소라 적용이 된 모습입니다.
nth-last-child( n )
<div>
<span>다섯 번째</span>
<p>네 번째</p>
<div>세 번째</div>
<p>두 번째</p>
<p>첫 번째</p>
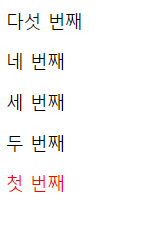
</div>p:nth-last-child(1) {
color: red;
}
nth-last-child 선택자는 선택한 부모 요소의 자식 요소 중에서 끝에서부터 특정 인덱스를 가진 요소를 선택합니다.
nth-child와 비슷하지만, 끝에서부터 요소를 선택하므로 nth-last-child라고 부릅니다.
맨 뒤에 첫 인덱스 요소가 첫 번째입니다.
nth-last-of-type( n )
<div>
<span>다섯 번째</span>
<p>네 번째</p>
<div>세 번째</div>
<p>두 번째</p>
<p>첫 번째</p>
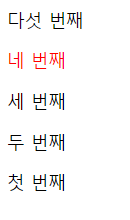
</div>p:nth-last-of-type(3) {
color: red;
}
nth-of-type과 똑같은 타입이지만 last가 붙어 뒤에서부터 요소의 순서를 시작합니다.
